Case Study
Project Concept Showcase Website
- Stalin Sunny
NOTE:
Non-Disclosure Agreement (NDA):
This Web Content is intended to protect the confidentiality of proprietary and sensitive information shared between parties. By viewing this agreement, the receiving party agrees not to disclose, share, or use any information without prior written consent from the disclosing party. This includes, but is not limited to, intellectual property, trade secrets, designs, software, business strategies, and other confidential materials.
Copyright Statement:
All content, designs, and materials provided are protected by copyright laws and remain the intellectual property of their respective owners. No portion of this work may be reproduced, distributed, or transmitted in any form or by any means, including photocopying, recording, or other electronic or mechanical methods, without prior written permission from the copyright holder.
Abstract
Being Creative & Discovering Possibilities is not a Dream Anymore!
The need for a single platform to broadcast Talents, Works, Ideas, Inventions, Patents for creative world is a serious demand where profit oriented platforms ignores socially and economically backward people and developing countries. There is no efficient way to explore, discover & communicate with amazing people around us. I therefore intend to provide a solution by creating one of a kind website that has the capability to broadcast & explore concepts in a single area for free of cost with individual profile and less advertisements. Based on the Solutions Made as a Creative Dynamic Programming for Operation Research about Software for Solving Real World Solutions:
- This Website is an open environment online platform to Showcase & Explore Possibilities of Concepts which include Creative Projects, Ideas, Talents that creates innovation. People upload their Talents, Works, Ideas, Inventions in one place to broadcast it Around the Globe. Companies explore the work and acquire Talents or Works. It can also Promotes Freelance Works and Student Projects.
In this website, we have 3 Main Modules, The First module is Audience who can view concepts and request to register, give feedback and contact the website. The Second Module is the Admin, responsible for managing users and content publishing. The Third Module is User who can edit their profile and upload and update concepts, add comments and can view other user profiles.
- This Platform is Cost Efficient, Time Saving and has the capability of Social Empowerment, Validation of Ideas and is able to establish a new integrated Marketing and Funding by Decision Making and Advancement.
Chapter 1: Introduction
1.1 Topic Introduction
Internet is one of the ultimate inventions of Modern World, Every People are connected each other with this amazing collection of networks. A number of services were made online as an easier and effective way and it has millions of smaller domestic, academic, business, and government networks, which together carry many different kinds of information. This is the reason we saw this project can be made to explore, discover and connect with people.
To create a website that can make people innovative and creative by information sharing and communication. The purpose of this website is to propose & learn about a new way of Programming that is called Creative Dynamic Programming of Operation Research on solving real world problems. This new method uses few concepts of dynamic and other programming techniques of OR.
Here there is creative way, where solving a problem in a smart way by Survey Analytics, Semi-Probabilistic Universal prediction (prediction methods that ensure good performance, as measured by the average loss), choosing strategy, determine whether simulations/prototypes will generally provide the solution. This programming also can change according to requirements easily because basic solving technique is creative, dynamic & knowledge based.
This hopes to achieve solution based on the conditions and type of requirements. Based on the project this programming is effective, cause average cost, Takes time for pre-study & Knowledge Gain.
Objective
1.2 Objective of The Project
- To Pre-Study about Creative Dynamic Programming (C.D.P).
- To Create a new important, easy, and usable platform to broadcast concepts like Talents, Ideas, Inventions, Patents, Projects.
- Make the site user friendly for the core audience to achieve the desired objectives with neat navigation and search bar to every section of the site
- Improve the visual design and content structuring – Reduce clutter
- To Create & Ensure a brand that is leveraged to establish positive recall with the visitor.
- Make core information available with reduced number of clicks.
- To Create & Ensure a brand that is leveraged to establish positive recall with the visitor.
- To Include Less Ads & Avoid use of Annoying Popups.
- To provide a user page with photo and details which can be updated by user.
- To Create an admin panel to approve users and manage contents.
- To Add a Privacy Policy and Rules for Controlling Site.
- Give Appreciation for Best Projects Uploaded via Social Networks.
- To Create Future Enhancements based on the Analytics.
Motivation
1.3 Motivation for the project
The motivation for doing this project was primarily an interest in undertaking a challenging project in an interesting area of research. The opportunity to create & learn about a new area of computing not covered in lectures was appealing. This area possibly will create a new innovation for others and will help create new possibilities. Based on the quote “Research Every Possibilities – Stalin Sunny” one can try every possibility based on the opportunities. Many Millions of Creative Ideas, People with amazing talents remains unnoticed. Thus, this project is an opportunity to myself and to all the creative talents around the globe.
Overview
1.4 Project Overview
Since the internet has become popular, it’s being used for many purpose as it has become a part of human life and it is a best place for developing a new platform. People browse web and search new websites.
This platform is a website where people view talents, projects, ideas which are uploaded and updated by users after registration. This platform can be used to search and discover users and concepts. There is an Admin who controls the website who can approve and reject users, concepts, comments. There is a feedback page, contact page, F.A.Q page for support. The use of Three Tier Architecture has a disadvantage of much effort to be taken but the results are accurate. This project hopes to solve problems that include cost efficiency, ease of use, easy talent acquisition, Open Environment create a new trend in the internet by one of a kind website.
This System doesn’t evaluate a project’s claims, resolve disputes.
Survey
1.5 Literature Survey
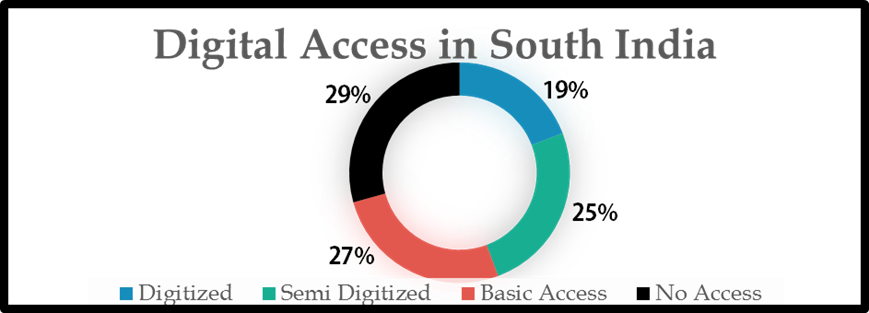
In 2017, Global Overview report from We Are Social and Hootsuite revealing that more than half of the world’s population now uses the internet. There are 3.77 billion global internet users in 2017 and Internet users grew by 10% in 2016, up to 354 million compared to 2015.
Phil Cooke suggests to be noticed, one should take social media seriously and it should be free (Five Ways to Get Your Talent Noticed ,2014).
India’s challenge to becoming a digital economy remains formidable. Internet usage in India is rising on the back of the mobile phone revolution. There are 105 crore wireless connections (TRAI; September 30, 2016) for a population of 133 crores (World Bank; October 6, 2016).
Based on my Survey from few regions of Kerala, Tamil Nadu & Karnataka, people has the mindset to try out new ways to get noticed, People find it difficult to showcase their ideas and projects in alternate platforms as they are profit Oriented and unpredictable. But a major task is the Domain Promotion where this website has reach to people. Internet lacks an open environment which innovates & inspires people.
Inspire people, to take action, to change the world (Bill and Melinda Gates Foundation).
1.6 Literature Survey (Continuation)
OR’s modeling efforts are very often concentrating on either instrumental rationality or eliciting values. Combing models in practice presents formidable technical problems One emergent trend is the combination of methods to examine significant issues. (Fenget 2004; Linares and Romero, 2000; Sinuany-Stern ,2000; S.D Sharma, Operation Research: Theory, Methods & Applications).
The weaknesses of one model can sometimes be mitigated by combining it with another. (Dean W. Abbott, Combining Models; Elder, J.F., and Pregibon, D. 1995). To do so it is necessary to overcome the conceptual and practical incompatibilities of the two (or more) models.
Calero et al. (2005) presented the Web Quality Model (WQM), which was intended to evaluate a web application according to three dimensions: Web Features (content, presentation, and navigation);
Quality Characteristics based on the ISO/IEC 9126-1 (2001) (functionality, reliability, usability, efficiency, portability, and maintainability); and
Lifecycle Processes (development, operation and maintenance) including organizational processes such as project management and reuse programme.
Use of Open Source Tools Succeeds in Web (Chris DiBona, Sam Ockman – 1999) thus using open source software at the heart of Web.

“The best way to predict the future is to invent it.”
- Alan Kay
Chapter 2: Application Environment: User
This Website will work in any updated modern Web Brower which supports JavaScript, HTML5 elements and CSS properties and all major operating systems and require internet connectivity. Recommended Browsers:

Mozilla Firefox
Open-source and privacy-oriented, with extensive customization options.
Google Chrome
Known for its speed, wide extensions library, and cross-platform compatibility.
Opera
Lightweight with unique features for multitasking.
Microsoft Edge
Fast, secure, and integrated with Windows, featuring unique tools like collections.
Apple Safari
Optimized for Apple devices, offering performance and privacy-focused features.
Chapter 3: System Analysis
3.1 Introduction
System Analysis is a detailed study of the various operations performed by a system and their relationships within and outside of the system. Analysis begins as study of the project by breaking it into parts. Before building a website, we take the time to analyze, plan, and design the entire system that supports the website. System Analysis can be categorized into four parts. Pre-Study includes System planning and initial investigation;
- Information Gathering
- Applying analysis tools
- for structured analysis
- Feasibility Study
- Cost/Benefit analysis

- Defining the project
It is important to have an understanding of the objectives and scope of a website. The project definition outlines the what, why, and who of the project.
- Creating an analysis document
An analysis document is used to record the information gathered from users that determines the design of the website, its content, and its features.
- Designing a prototype website
Before we create a design document, it can be useful to create a prototype of site. This prototype should be based on the outline defined in the project plan and the data gathered in analysis document.
Scope
3.2 Scope of the Project
- User-friendly, easily search & explore.
- Less Advertisements.
- Provide information to the targeted audience’s needs.
- About Page for Information related to website.
- Feedback Page for submitting Feedbacks.
- Contact & FAQ page for support.
- Privacy & Rules Page with Statements of Agreement
- Copyrights of uploads are owned by user who uploaded the contents.
- Major users include freelancers, student, artists, talent acquires, musicians, human resource persons etc.
- Decision Making from Reviews, Comments and Rating.
- Easy Links for Social Networking Sites.
Requirements
3.3 Hardware & Software Requirements
They are the requirements need to develop this system.
3.3.1 Hardware Requirements:
Hardware required to develop the software is as listed below
- Processor: 8 GHz or faster processor. (Dual-core or better recommended)
- RAM: 2GB or more (4 GB+ if running on a virtual machine)
- Hard disk space: 40GB or more
- DirectX 9-capable video card: (1024 x 768 or higher resolution)
- Internet connection: required for Internet-based services
- Standard PC configuration to carryout challenging computing
3.3.2 Software Requirements:
Software required in development is as listed below:
- Operating System: Windows 7 SP1 & Higher
- Design Tools: Adobe Photoshop, Adobe Dreamweaver, Microsoft Office Suite 2016
- Web Browser: Updated Mozilla Firefox, Google Chrome or other
- Front-end Web Framework: Bootstrap (HTML, CSS, JS)
- Languages :
- HTML – Frontside Design Language.
- PHP – Server Side Scripting Language.
- JavaScript – Frontside Scripting Language.
- CSS – Design Stylesheet Language.
- Database: MySQL
- Architectural design: 3 – Tier
- Web Server : IIS 5 (Online), WAMP 2.2(Offline)
3.4 Functional Requirements:
Functional requirement is that it essentially specifies something the system should do.
Functional requirements include:
- Project uploads, updating and cancellations
- Administrative functions
- Authentication
- Authorization levels
- User Details Information Protection from audience
- Reporting Requirements
- Historical Data
3.5 Non-Functional Requirements:
The definition of a non-functional requirement is: Any requirement which specifies how the system performs a certain function. Non-Functional requirements include:
• Work with Web Rules
• Serviceability
• Maintainability
• Ease of Use
3.6 User Requirements:
- Dynamic
- Video Support (Embedded or Uploaded)
- Custom ads/banners
- Categorized View
- Easy Search
- User Details Page
- Add stunning Visual Appearance of the site
Feasibility
Feasibility study is an assessment of the practicality of a proposed plan or method.
3.7 Feasibility study:
Areas of Project Feasibility:
Technical Feasibility – assessment is centered on the technical resources available. It helps to asses if the technical resources meet capacity and whether the its capable of converting the ideas into working systems. Technical feasibility also involves evaluation of the hardware and the software requirements of the proposed system.
Economic Feasibility – helps assess the viability, cost, and benefits associated with projects before financial resources are allocated. It also serves as an independent project assessment, and enhances project credibility, as a result. This assessment typically involves a cost/ benefits analysis of the project.
Operational Feasibility – this involves undertaking a study to analyze and determine whether business needs can be fulfilled by using the proposed solution. It also measures how well the proposed system solves problems and takes advantage of the opportunities identified during scope definition. Operational feasibility studies also analyze how the project plan satisfies the requirements identified in the requirements analysis phase of system development. To ensure success, desired operational outcomes must inform and guide design and development.
Scheduling Feasibility is the most important for project success. A project will fail if not completed on time. In scheduling feasibility, we estimate how much time the system will take to complete, and with our technical skills we need to estimate the period to complete the project using various methods of estimation.
Legal Feasibility – investigates if the proposed system conflicts with legal requirements like IT acts or laws.
Benefits of Conducting a Feasibility Study
Conducting a feasibility study is always beneficial to the project as it gives a clear picture of idea. Below are the key benefits of conducting a feasibility study:
- Gives more focus and provides an alternative outline.
- Narrows the business alternatives.
- Identifies a valid reason to undertake the project.
- Enhances the success rate by evaluating multiple parameters.
- Helps decision-making on the project.
Chapter 4: System Design
4.1 Existing System
This system is one of a kind where it integrates multiple concepts, although there exists similar system for separate concepts they are profit oriented and has annoying ads and not free or less efficient and are not of open environment which supports multiple discipline or subjects.
Disadvantages of Existing System:
- Profit oriented
- Time consuming
- Less user friendly
- Rarely available in India
- Lacks innovation
- Many advertisements & popups
- Hard work vs Smart work
4.2 Proposed System
This system is one of a kind where it integrates multiple concepts which include talents projects, ideas, inventions, patents etc.
Advantages:
- Cost efficient – Better comparing to other platforms
- Opportunity—Free for All people
- Self-Evaluation Based on Works
- Quick Information Sharing
- Time saving – Help Save Valuable Time
- Social empowerment– Empowering People
- Talent acquisition–Helps in Acquiring Talents
- Validation of ideas–Ideas can be Made to Life
- Marketing and funding–Create a new way of Marketing
- Decision making and advancement–Based on Reviews
- Use of information technology–Efficient & Faster Reach
4.3 Definition of the Application Modules
Audience View
- User Registration Module.
- Contacts Section.
- Feedback Section.
- Search Module.
User Panel:
- User Login Module.
- Work Upload Module.
- User Profile Updating Module- Includes Reset Password.
- Work Updating Module.
- Comments Module.
- Search Module. (Audience View)
- Contacts Section. (Audience View)
- Feedback Section. (Audience View)
Admin Panel:
- Users Management Module.
- Work Category Management Module.
- User Works Management Module.
- Comments Management Module.
- Feedback Management Module.
- Contact & Subscription Management Module.
- Admin Management Module.

4.4 System Architecture Diagram
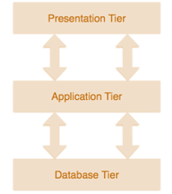
System Architecture Design is a design of conceptual model that defines the structure, behavior, and more views of a system. The focus is on identifying components or subsystems and how they connect. As tiers got more blurred due to the Internet, technology innovations and services, the three-tier model evolved to the n-tier model.
Multi-Tier architecture is a client–server software architecture pattern in which the user interface (Presentation), functional process logic (“Business rules”), computer data storage and data access are developed and maintained as independent modules, most often on separate platforms.
Multi-tier architecture having three tier. They are
- Client layer/Presentation Tier
- Middleware/Application Tier
- Data Tier


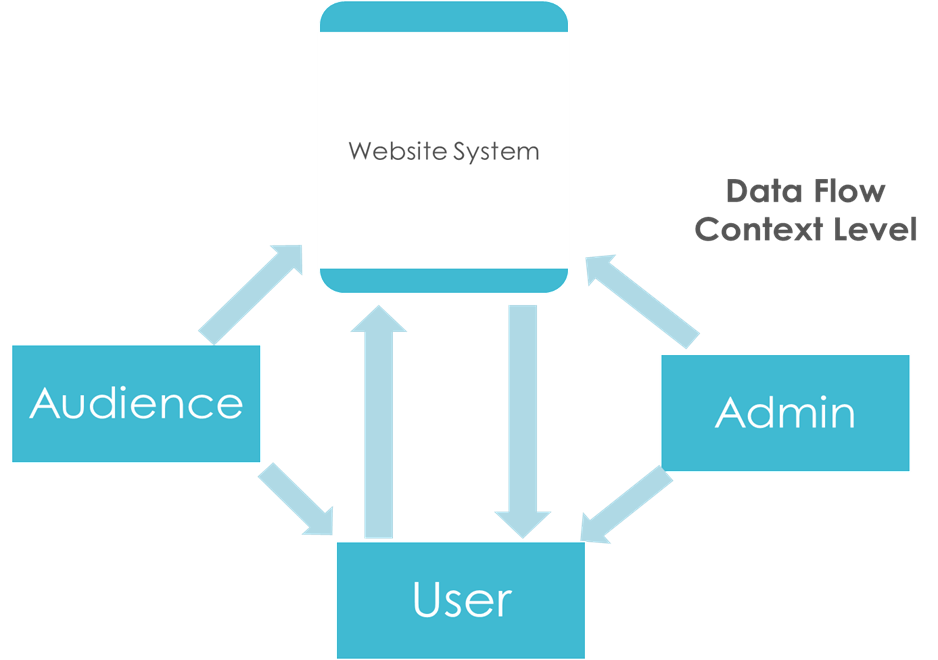
4.4 Data Flow Diagram
A Data Flow Diagram (DFD) is a graphical representation of the “flow” of data through an information system, modelling its process aspects. A DFD is often used as a preliminary step to create an overview of the system, which can later be elaborated.
A context diagram is a top level (also known as “Level 0“) data flow diagram. It only contains one process node (“Process 0“) that generalizes the function of the entire system in relationship to external entities.
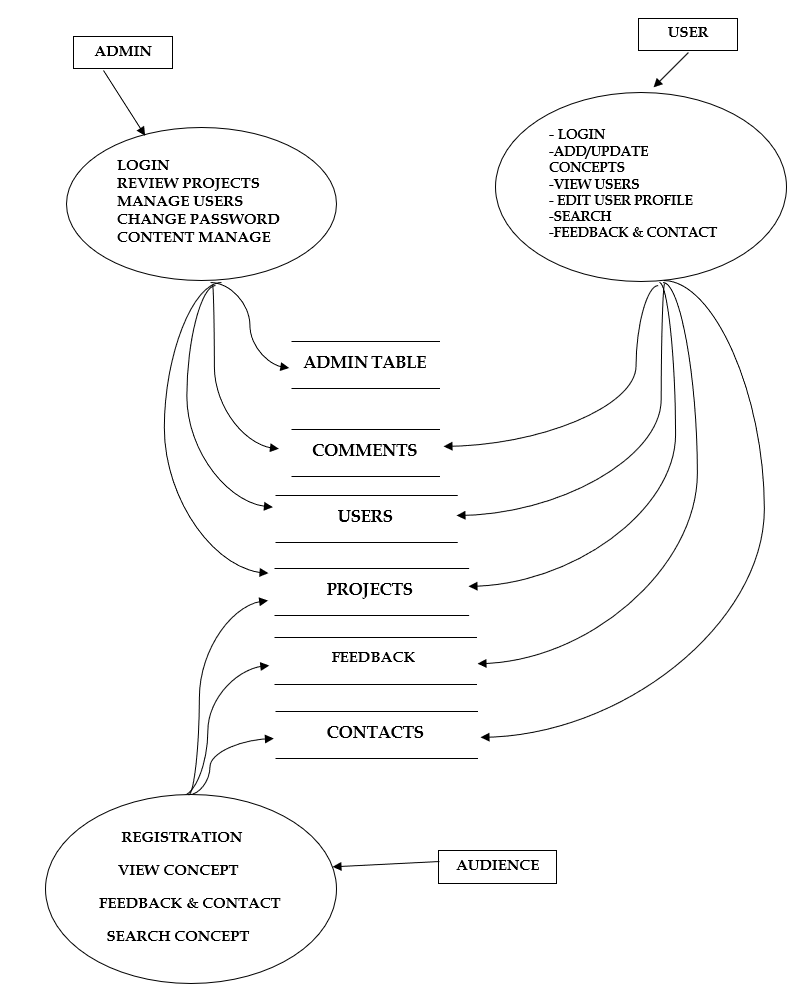
The Level 1 DFD shows how the system is divided into sub-systems (processes), each of which deals with one or more of the data flows to or from an external agent, and which together provide all of the functionality of the system as a whole.


4.1 Data Flow Diagram - LEVEL 1
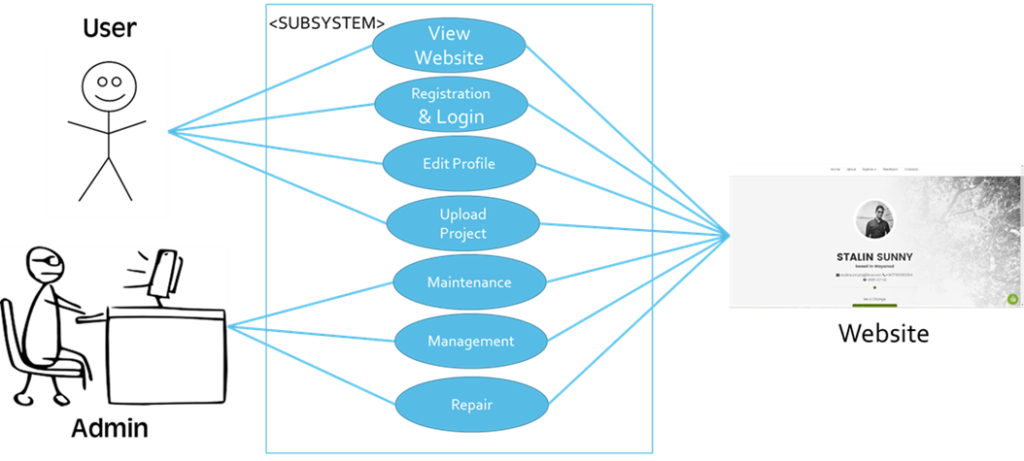
4.5 Use case Diagram
Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors.
Use cases:
A use case describes a sequence of actions that provide something of measurable value to an actor and is drawn as a horizontal ellipse.
Actors:
An actor is a person, organization, or external system that plays a role in one or more interaction with the system.
System boundary boxes:
A rectangle is drawn around the use cases, called the system boundary box, to indicate the scope of system. Anything within the box represents functionality that is in scope and anything outside the box is not.
4.6 Data Flow Diagram - Use case


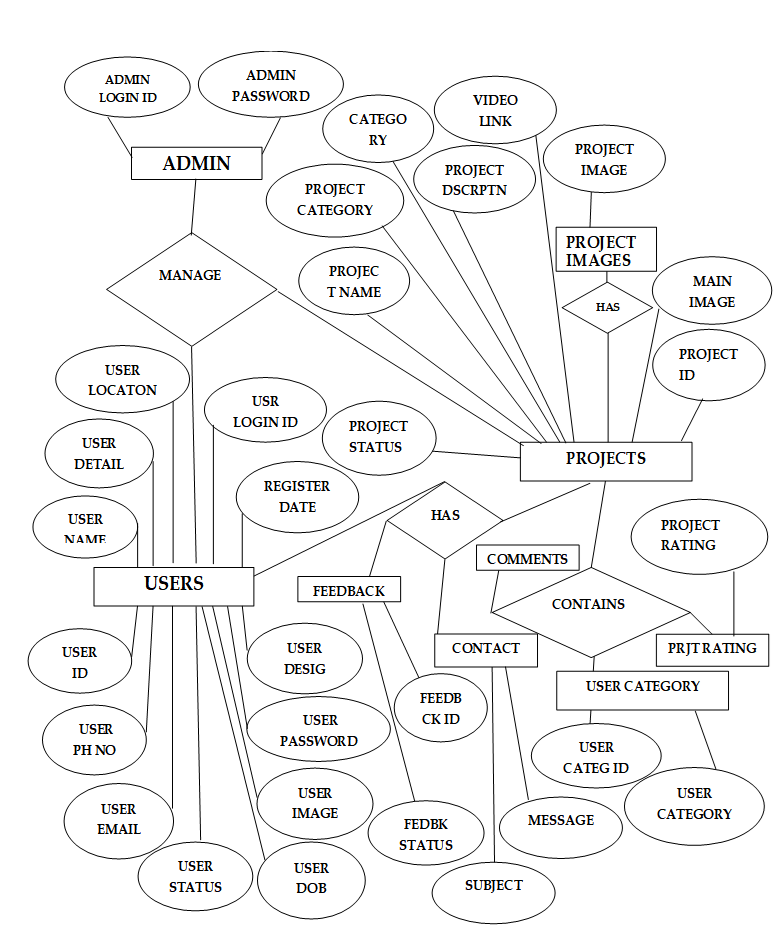
4.7 Data Flow Diagram - ER DIAGRAM
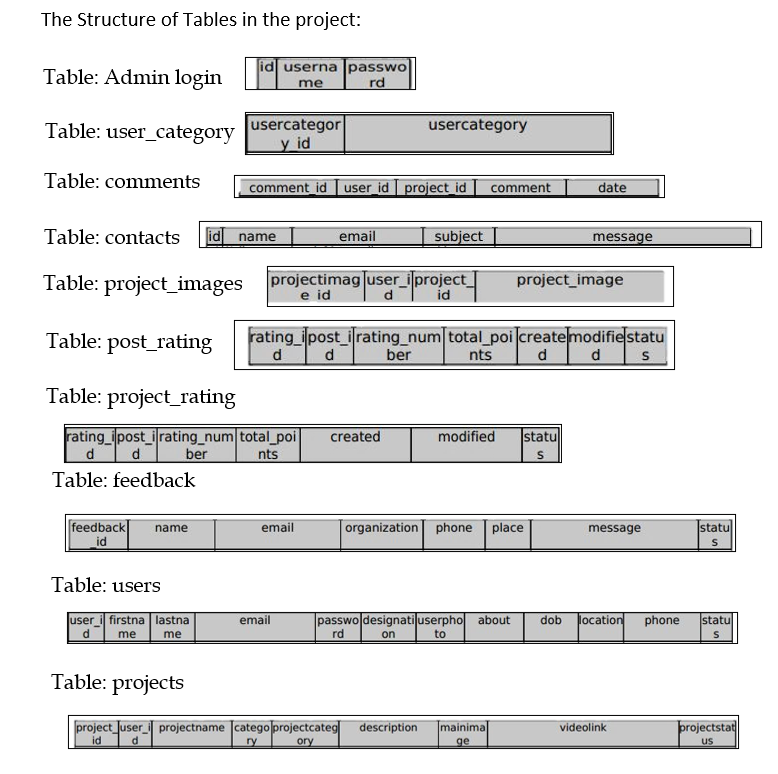
4.8 Schema of Database

Chapter 5: Technology Overview
Overview:
The technology selected for implementing this Project includes:
- PHP, Bootstrap (HTML, JavaScript, CSS)
- MYSQL is the Database Used based on phpMyAdmin.
- WAMP, IIS, is used as the HTTP server.
PHP
PHP is a general-purpose scripting language that is especially suited to server-side web development where PHP generally runs on a web server. PHP code is embedded into the HTML source document. Any PHP code in a requested file is executed by the PHP runtime, usually to create dynamic web page content. It can also be used for command-line scripting and client-side GUI applications. PHP can be deployed on many web servers and operating systems, and can be used with many relational database management systems (RDBMS). It is available free of charge, and the PHP Group provides the complete source code for users to build, customize and extend for their own use. phpMyAdmin is a free and open-source tool written in PHP intended to handle the administration of MySQL or Maria DB with the use of a web browser. Advantages of PHP:
- PHP will run on essentially any server, for free.
- Widely Used & Better Support.
- Unbeatable Speed Based on Hosting
- Database support
MySQL
MySQL is a relational database management system (RDBMS) that runs as a server providing multi-user access to a number of databases. MySQL is a popular choice of database for use in web applications and is an open-source product. The process of setting up a MySQL database varies from host to host; however, we will end up with a database name, a user name and a password. Before using our database, we must create a table. A table is a section of the database for storing related information. In a table, we will set up the different fields which will be used in that table. A way of creating databases and tables in phpMyAdmin is by executing simple SQL statements.
WAMP
WAMP is a small and light Apache distribution containing the most common web development technologies in a single package. Its contents, small size, and portability make it the ideal tool for students developing and testing applications in PHP and MySQL. WAMP is available as a free download in two specific packages: full and lite. While the full package download provides a wide array of development tools. The light version is a small package containing Apache HTTP Server, PHP, MySQL, phpMyAdmin, Open SSL, and SQLite.
Bootstrap
Bootstrap is a free and open-source front-end web framework for designing websites and web applications. It contains HTML and CSS based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions. Unlike many web frameworks, it concerns itself with front-end development only. Bootstrap is the second most-starred project on GitHub.
Chapter 6: System Implementation
6.1 Introduction
Systems implementation is the process of: defining how the information system should be built (i.e., physical system design), ensuring that the information system is operational and used, ensuring that the information system meets quality standard (i.e., quality assurance). Implementation is a stage in which the design is converted into working system.
Implementation is the process of bringing the developed system into operational use. This stage is considered to be the most crucial stage in the development of a successful system.
6.2 Implementation Phases are as follows:
- Pre-Implementation includes designing a prototype
- First phase includes designing web GUI
- Second phase includes table design for Database module.
- Third phase includes coding for GUI modules
- Fourth phase is the integration of modules
- Fifth phase includes connection establishment between the front-end and back-end.
- Sixth phase includes error handling and message generator.
- Seventh phase includes Monitoring & Maintenance
Implementation is the process that actually yields the lowest-level system elements in the system hierarchy (system breakdown structure). System elements are made, bought, or reused.
The development was done in Microsoft Windows operating System using Adobe Dreamweaver CC and Design Using Adobe Photoshop CC. Mozilla Firefox 52, Google Chrome 57 was the Web Browsers Used Primarily.
Internet Connection with a speed of 2Mbps+ was used.
Microsoft Office Suite 2016 was used for documents & presentations.
Hardware Used:
A Lenovo ThinkPad E450 Laptop & Office Computer was used to Develop This Project
Hardware used to develop the software is as listed below
- Processor : AMD FX(tm)-4300 Quad-Core Processor
- RAM : 4GB
- Hard disk space : 40GB+
- DirectX 10-capable video card (1360 x 768 resolution)
Chapter 7: Testing
Testing is the process of evaluating a system or its component(s) with the intent to find whether it satisfies the specified requirements or not. Testing is executing a system in order to identify any gaps, errors, or missing requirements in contrary to the actual requirements.
Unit testing, a testing technique using which individual modules are tested to determine if there are any issues by the developer himself. It is concerned with functional correctness of the standalone modules. The main aim is to isolate each unit of the system to identify, analyze and fix the defects.
Unit Testing – Advantages:
- Reduces Defects in the Newly developed features or reduces bugs when changing the existing functionality.
- Reduces Cost of Testing as defects are captured in very early phase.
- Improves design and allows better refactoring of code.
- Unit Tests, when integrated with build gives the quality of the build as well.
Upon completion of unit testing, the units or modules are to be integrated which gives raise to integration testing. The purpose of integration testing is to verify the functional, performance, and reliability between the modules that are integrated. Integration Testing is a level of software testing where individual units are combined and tested as a group.
Regression testing a black box testing technique that consists of re-executing those tests that are impacted by the code changes. These tests should be executed as often as possible throughout the software development life cycle.
Black Box Testing – Using which the user interface, input and output are tested.
White Box Testing – used to test each one of those functions behaviour is tested.
Gray Box Testing – Used to execute tests, risks and assessment methods.
System Testing (ST) is a black box testing technique performed to evaluate the complete system the system’s compliance against specified requirements. In System testing, the functionalities of the system are tested from an end-to-end perspective.
Security testing is a testing technique to determine if an information system protects data and maintains functionality as intended. It also aims at verifying basic principles as listed below:
- Confidentiality
- Integrity
- Authentication
- Authorization
- Availability
Functional Testing is a testing technique that is used to test the features/functionality of the system or Software, should cover all the scenarios including failure paths and boundary cases.
Performance testing, a non-functional testing technique performed to determine the system parameters in terms of responsiveness and stability under various workload. Performance testing measures the quality attributes of the system, such as scalability, reliability and resource usage.
Performance Testing Techniques:
- Load testing – It is the simplest form of testing conducted to understand the behaviour of the system under a specific load. Load testing will result in measuring important business critical transactions and load on the database, application server, etc., are also monitored.
- Stress testing – It is performed to find the upper limit capacity of the system and also to determine how the system performs if the current load goes well above the expected maximum.
- Soak testing – Soak Testing also known as endurance testing, is performed to determine the system parameters under continuous expected load. During soak tests the parameters such as memory utilization is monitored to detect memory leaks or other performance issues. The main aim is to discover the system’s performance under sustained use.
- Spike testing – Spike testing is performed by increasing the number of users suddenly by a very large amount and measuring the performance of the system. The main aim is to determine whether the system will be able to sustain the workload.
Alpha testing is a type of acceptance testing; performed to identify all possible issues/bugs before releasing the product to everyday users or public. The focus of this testing is to simulate real users by using black box and white box techniques. The aim is to carry out the tasks that a typical user might perform. To put it as simple as possible, this kind of testing is called alpha only because it is done early on, near the end of the development of the software, and before beta testing.
Beta Testing of a product is performed by “real users” of the software application in a “real environment” and can be considered as a form of external user acceptance testing. Beta version of the software is released to a limited number of end-users of the product to obtain feedback on the product quality. Beta testing reduces product failure risks and provides increased quality of the product through customer validation.
It is the final test before shipping a product to the customers. Direct feedback from customers is a major advantage of Beta Testing. This testing helps to tests the product in real time environment.
Example of user case test:
Administrator: Responsible for managing user.
Use-case: Login into the website
Goal in context: Gain access to the website
Brief Description: This use case is used when the administrator wants to access the website to enable/disable the user.
Preconditions: The Administrator must be logged onto the website in order for this use case to begin.
Basic Flow: The Website prompts the administrator for the user name and password. The Administrator enters the user name and password. The Website verifies the password and sets the user’s authorization. The Administrator is given access to the Website to perform his tasks.
Alternative Flow:
The administrator enters invalid username and password then he will not be allowed to enter the website.
Post conditions: The website state is unchanged by this use case.
The Google Login Feature is not Working and is removed by creative dynamic programming. This website is in beta state.
Chapter 8: Summary of Findings:
8.1 Conclusion
From the Project, we analyzed the contributions to Web development and Design in the Internet. The review shows that this is one of a kind website with potential.
I found that creative dynamic Programming works with efficient but there require much effort and time and other issues as we tried changing the initial platform from .NET to php and Bootstrap, There require less changes as creative dynamic programming was used. The Website is still lacking certain aspects such as supporting multiple languages, inter messaging, Better security and will have huge data to be stored. As technology advances, new challenges and requirements will find its way. Based on the project, I learned that web and the internet is one of the best platform to Revolutionize Human Life to make it a better one. I thank one and all for all the help and support in the project.
Disadvantages of This System
- Multi Language Support
- Multiple Content Media Support
- Internet Access & Hardware Required
- Need to Promote Domain for Reach
- Data Security & Performance Improvement
- Server may be down at times at online.
- Internet Literacy
- After Beta State

Future Enhancements:
Important points to add in the future:
- Better UI Improvement
- More Customization for users
- Indirect Crowdfunding
- Continue Support
- Multiple Languages
- Better Analytics
References:
- S.D Sharma, Operation Research: Theory, Methods & Applications
ISO/IEC 9126 Software engineering (2001) - Dean W. Abbott, Combining Models
- HTML 5 Black Book
- Product Design for the Web: Principles of Designing & Releasing Web by Randy J. Hunt – 2013
- Creative Commons: A User Guide by Simone Aliprandi – 2010
- PHP and MySQL Web Development (Developer’s Library)
- Calero et al. (2005) Web Quality Model
- Multi-Tier Application Programming with PHP: Practical Guide for Architects. By David Wall
Bibliography
http://www.philcooke.com/get-noticed/
https://wearesocial.com/blog/2017/01/digital-in-2017-global-overview
https://www.kickstarter.com/
https://pdfs.semanticscholar.org/d4d1/39102db799cc02d424897b6b8e559719ecf6.pdf
http://fusion.isif.org/proceedings/fusion99CD/C-169.pdf
https://www.simplilearn.com/
https://www.tutorialspoint.com
https://github.com/
http://www.guru99.com/alpha-beta-testing-demystified.html
https://snappa.com/
http://www.sololearn.com/